You can create manual Schema markups and incorporate them into your blogger or blog post. Here are few simple steps how to do it.
SEO - Search engine optimization, the word that is ruling the world of the internet. Every blog and website try to abide by the rules of SEO to be visible in search results.
[To know more about SEO of blogger click here]
Giant search engines like Google, Bing and Yahoo are using their bots to crawl into our websites. This helps to index our web-pages based on predefined groups.
In simple words, these search engines do the work of an official librarian. They segregate and group our web-pages into specific indices. This is the reason why, when you search for a t-shirt on google, you will be getting all the search results related to it.
But have you ever seen, that few results in them contain images, ratings, prices and even comments? These are "rich snippets".
The search engines struggle a lot to understand our data when they crawl. Hence to make their work easy, they have come up with something called SCHEMA MARKUP.
WHAT IS SCHEMA MARKUP?
Schema markup is a code designed by search engines. Using this code in your website or blog will help search engines to understand your data.
Using schema markup you can reveal the following information to the crawling bot:
- The name of the website
- Author's name
- The official log of website
- Information on what the website is about
- Social connections of website
- like Facebook page or Twitter account linked to it.
WHY SCHEMA MARKUP IS IMPORTANT?
Schema markup helps the search engine to understand your website or blog in a better way. It helps in improving your search engine rankings [SERPs].
This, in turn, has the potential to increase your blog or web traffic. Let me explain it with a simple example. I have a website in a coffee shop somewhere in New York.
The search engine results should show my coffee shop's name if anyone is searching for a coffee shop in New York. We call this as "LOCAL SEO".
There is no use if my coffee shop results are being shown for search results in INDIA. Hence in such case, we can instruct the crawling bot to restrict our SERPs to New York.
Schema markup helps our websites or blogs to rank for different types of data markups. These data markups are content indices. There are different fields of data markups.
Here are a few examples:
This will increase the CTR of the web link, aiding a potential increase in web traffic.
Wordpress users can use these plugins to generate the page-specific SCHEMA MARKUPS.
But Blogspot lacks such plugins. You can create manual Schema markups and incorporate them into your blog. Here are few websites where you can build SCHEMA FOR YOUR BLOG.
Hence we thought of providing a demo SCHEMA MARKUP for a blogging site and individual blog post.
CLICK HERE
Click on Test URL.
If the results are positive, then no need to go further. But if they are negative, kindly follow the steps shown below.
CLICK HERE

Step 2: Click on the option "Website".
Step 3: Fill the boxes "name", "alternative name", "url", with the required information.

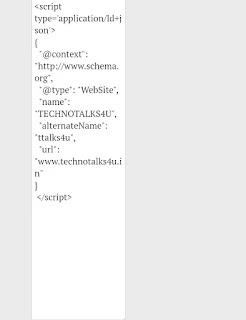
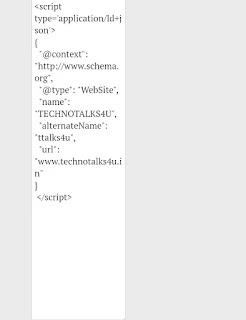
Step 4: Copy the script generated in the 2nd box. It usually starts with <script> and ends with </script>.

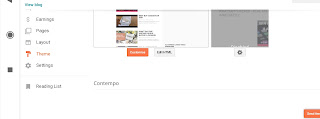
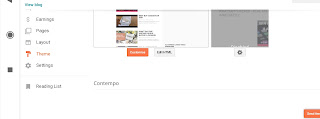
Step 5: Go to blogger dashboard. Click on "themes" > "Edit HTML".

Step 6: Click on Ctrl+q to find "<head>. Paste the copied code below <head>, and save the HTML.
There is no use if my coffee shop results are being shown for search results in INDIA. Hence in such case, we can instruct the crawling bot to restrict our SERPs to New York.
Schema markup helps our websites or blogs to rank for different types of data markups. These data markups are content indices. There are different fields of data markups.
Here are a few examples:
- Local business
- Multinational companies
- Websites
- Blogs
- e-commerce websites/Product websites
- Restaurants
- Online games
- Review sites etc...
HOW DOES SCHEMA MARKUP HELP IN INCREASING TRAFFIC?
Rich snippets in Google search results aid in higher click-through rate. A webpage with Schema markup info has more chance to appear in rich snippets.This will increase the CTR of the web link, aiding a potential increase in web traffic.
SCHEMA MARKUP FOR BLOGGER?
Wordpress users have many plugins to build Schema markup for their posts or web-pages. Some common plugins are Schema pro, Schema ninja and WP review.Wordpress users can use these plugins to generate the page-specific SCHEMA MARKUPS.
But Blogspot lacks such plugins. You can create manual Schema markups and incorporate them into your blog. Here are few websites where you can build SCHEMA FOR YOUR BLOG.
Hence we thought of providing a demo SCHEMA MARKUP for a blogging site and individual blog post.
CHECK YOUR BLOG FOR RICH TEXT SUPPORT
Before following the below procedure, once check your blog for "rich text support". Click the link below and enter your blog URL. Set the search to "Google bot smartphone".CLICK HERE
Click on Test URL.
If the results are positive, then no need to go further. But if they are negative, kindly follow the steps shown below.
SCHEMA MARKUP FOR YOUR BLOG
Step 1: To create SCHEMA MARKUP for your blog you can click on the below link.CLICK HERE

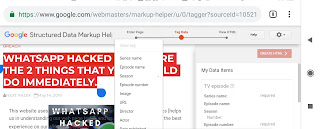
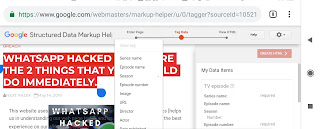
Step 2: Click on the option "Website".
Step 3: Fill the boxes "name", "alternative name", "url", with the required information.

Step 4: Copy the script generated in the 2nd box. It usually starts with <script> and ends with </script>.

Step 5: Go to blogger dashboard. Click on "themes" > "Edit HTML".

Step 6: Click on Ctrl+q to find "<head>. Paste the copied code below <head>, and save the HTML.
THAT'S ALL, YOU HAVE MADE YOUR BLOG COMPATIBLE WITH RICH TEXT SUPPORT.
SCHEMA MARKUP FOR INDIVIDUAL BLOG POSTS
Google has provided a separate tool to create SCHEMA MARKUP for individual pages or posts.
Click on the link below
CLICK HERE
Step 1: Click on "Article".
Step 2: Enter your blog post URL.

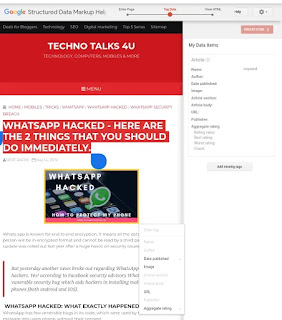
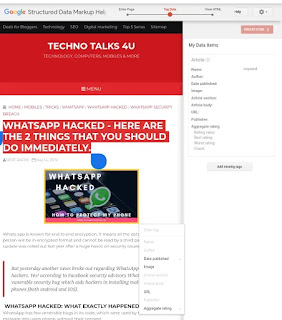
Step 3: Your page will be displayed. Now highlight the title of your blog post. The title gets coloured and a box appears beside it with various headings. Within the box click on "Name".

Step 4: Click on the featured image [which you want to incorporate in SCHEMA], and click on "image" in the box displayed.

Step 5: In a similar way, highlight the body of post and link it the "Post body".
Step 6: Carry on similar steps to fill or complete the displayed box with information.
note: In case of any difficulty you can fill all these manually by clicking on "Add missing tags".
Step 7: After completion, click on "create HTML".
Step 8: Copy the generated HTML code.
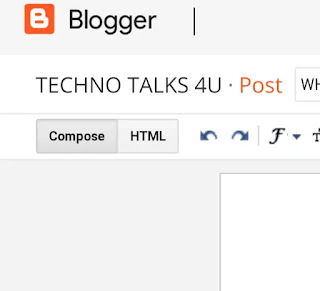
Step 9: Open your blog post in blogger> Click on "Edit" > Click on "HTML".

Step 10: Paste the copied code on the top and click "Update".
Click on the link below
CLICK HERE
Step 1: Click on "Article".
Step 2: Enter your blog post URL.

Step 3: Your page will be displayed. Now highlight the title of your blog post. The title gets coloured and a box appears beside it with various headings. Within the box click on "Name".

Step 4: Click on the featured image [which you want to incorporate in SCHEMA], and click on "image" in the box displayed.

Step 5: In a similar way, highlight the body of post and link it the "Post body".
Step 6: Carry on similar steps to fill or complete the displayed box with information.
note: In case of any difficulty you can fill all these manually by clicking on "Add missing tags".
Step 7: After completion, click on "create HTML".
Step 8: Copy the generated HTML code.
Step 9: Open your blog post in blogger> Click on "Edit" > Click on "HTML".

Step 10: Paste the copied code on the top and click "Update".
NOW SCHEMA MARKUP FOR INDIVIDUAL BLOG POSTS IS COMPLETED.
Copy the code shown below and paste it below the <head> tag of your blogger code.
NOTE:Making your blog page SCHEMA MARKUP compatible, doesn't qualify you page as rich text. Google takes a lot of other things into account before showing your page as Rich text snippet.
SHORTCUT TO SCHEMA MARKUP FOR BLOGGER
The above process is a bit tedious to new bloggers. Hence we thought of providing a shortcut to it.Copy the code shown below and paste it below the <head> tag of your blogger code.
Change the places AS DESCRIBED IN THE CODE. The recommended format is JSON-LD.
EDIT THE CODE IN NOTEPAD OR WORD AND MAKE NECESSARY CHANGES. THEN PASTE THEM INTO YOUR BLOG <head> section.
Now your blog and blog posts are rich text supportive and compatible with Search engines.
Hope you understood the process. If you find this article useful, please do share it with your friends. For any information or queries comment below.
<script type="application/ld+json">
{
"@context":"http://schema.org/",
"@type":"Organization",
"url":"URL OF YOUR WEBSITE/BLOG",
"name":"NAME OF YOUR WEBSITE/BLOG",
"sameAs":[
"FACEBOOK PAGE LINK/FACEBOOK LINK",
"INSTAGRAM LINK",
"TWITTER LINK",
"YOUTUBE LINK",
"ANY OTHER LINK"
],
"logo":{
"@type":"ImageObject",
"url":"URL OF LOGO OF YOUR BLOG",
"width": 60,
"height": 60
}
}
</script>
EDIT THE CODE IN NOTEPAD OR WORD AND MAKE NECESSARY CHANGES. THEN PASTE THEM INTO YOUR BLOG <head> section.
SHORTCUT TO SCHEMA MARKUP FOR INDIVIDUAL BLOGGER POSTS
As described above, copy the code shown below and make the necessary changes. Then add the code to your individual blog post in HTML format. (REMEMBER THE CODE HAS TO BE PASTED ONLY IN HTML FORMAT, NOT IN THE COMPOSE FORMAT).<script type="application/ld+json">
{
"@context": "https://schema.org",
"@type": "BlogPosting",
"mainEntityOfPage": {
"@type": "WebPage",
"@id": "your url"
},
"headline": "YOUR BLOG TITILE",
"description": "DESCRIPTION OF BLOG POST",
"image": "URL OF YOUR BLOG IMAGE",
"author": {
"@type": "Person",
"name": "AUTHOR NAME"
},
"publisher": {
"@type": "Organization",
"name": "YOUR BLOG NAME",
"logo": {
"@type": "ImageObject",
"url": "YOUR BLOG LOGO URL",
"width": 60,
"height": 60
}
},
"datePublished": "YYYY-MM-DD",
"dateModified": "YYYY-MM-DD"
}
</script>
Now your blog and blog posts are rich text supportive and compatible with Search engines.
Hope you understood the process. If you find this article useful, please do share it with your friends. For any information or queries comment below.







COMMENTS